최근 스레드(Threads)를 통해 블로그 유입을 늘리는 분들이 많아졌습니다. 그런데 링크를 공유했을 때 썸네일이 깨지거나, 아예 안 나오는 현상 때문에 당황해 본 경험 있으시죠? 이번 글에서는 워드프레스 기반 블로그를 기준으로, SNS에 블로그 링크를 공유할 때 썸네일이 정상적으로 나오지 않는 이유와 그 해결법을 알려드리겠습니다.
왜 썸네일이 SNS에서 중요할까?
스레드(Threads), 인스타그램, 페이스북, 카카오톡 등 SNS에서 썸네일(대표 이미지)이 잘 보이는 것은 단순한 미관 문제가 아니라 외부 유입률과 클릭률을 좌우하는 핵심 요소입니다. 그 이유를 좀 더 구체적으로 알려드릴게요.

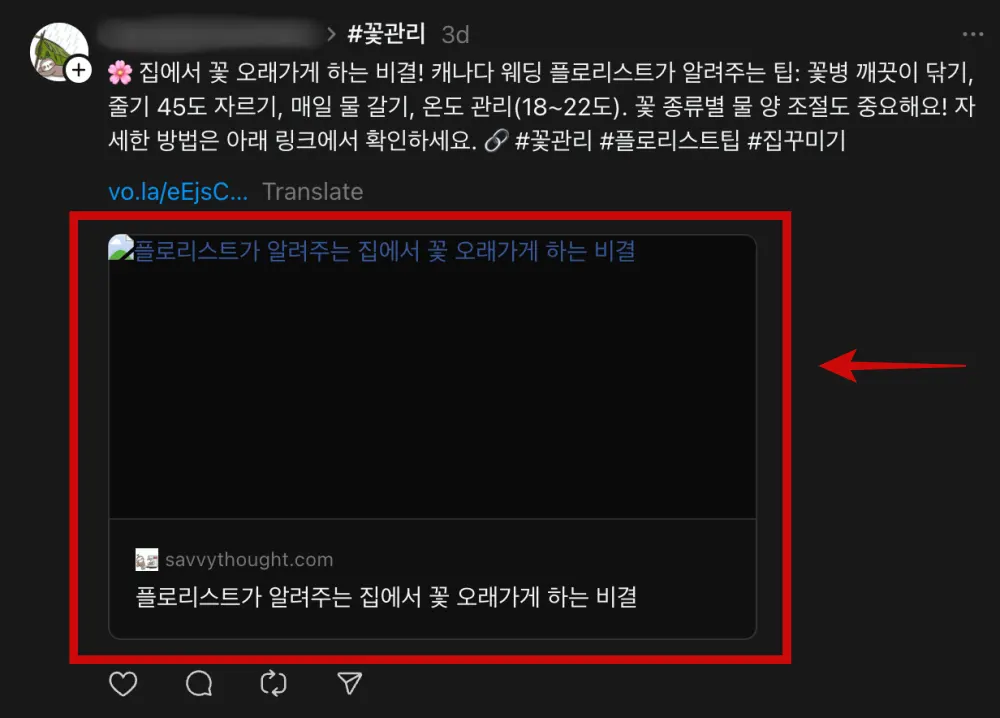
깨진 썸네일
깨진 썸네일이란 위의 사진에서 보시는 것과 같이 링크를 공유했을 때 썸네일이 제대로 표시되지 않고 깨지거나 빈 화면으로 나오는 현상을 말합니다.
사람들은 글보다 이미지를 먼저 보고 반응합니다. 아무리 좋은 글이라도 썸네일이 없거나 깨지면 “믿음이 안 가는 글”처럼 보여서 클릭 확률이 떨어집니다.
저도 처음에 썸네일이 꺼지는 현상을 겪었지만, 그 원인을 알지 못해서 위의 사진처럼 깨진 썸네일을 그대로 둔 채로 놔뒀더니, 확실히 클릭률이 떨어졌어요.
스레드나 인스타에서 피드를 빠르게 넘기고 있을 때, 시선을 붙잡을 수 있는 썸네일이 있다면 그 글은 멈추게 만들죠. 썸네일이 없는 링크는 글자만 보이기 때문에 주목도가 낮아요. SNS에서 썸네일이 제대로 설정된 게시물은 최대 2~3배 이상 더 많은 클릭을 유도할 수 있다는 통계도 있어요. 특히, 여행, 음식, 건강 정보, 리뷰형 글은 이미지가 핵심이기 때문에 썸네일 유무가 결정적이에요.

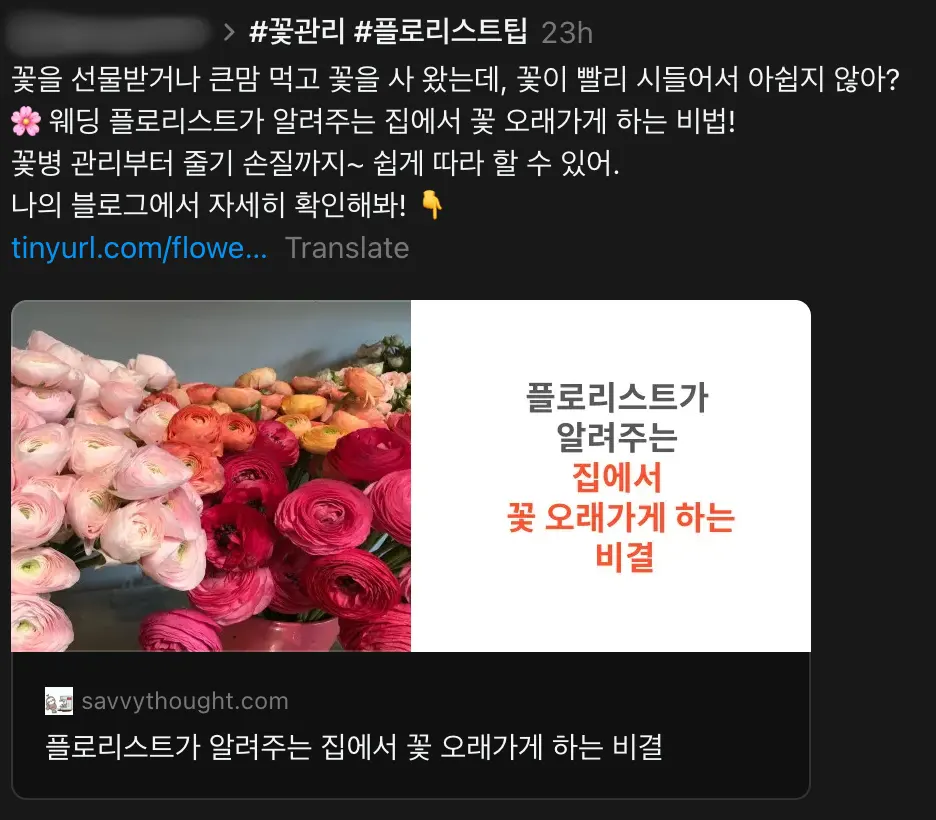
깨지지 않은 썸네일
또한 썸네일이 잘 보이면, 썸네일없이 링크만 있는 것보다 “제대로 된 콘텐츠” 또는 “전문적인 블로그”처럼 보이기 때문에 블로그 자체의 신뢰도도 올라가게 됩니다.
위의 사진처럼 썸네일이 깨지지 않고 잘 보이니까 왠지 믿음이 가고 클릭하고 싶은 생각이 더 들지 않나요?
썸네일 깨짐 왜 생기는 걸까?
썸네일이 깨지는 현상을 이해하려면, 스레드가 링크를 처리하는 방식과 관련된 기술적 배경을 알아야 합니다.
SNS 플랫폼은 우리가 링크를 붙여 넣었을 때, 자동으로 해당 웹페이지의 정보를 읽어와서 “미리 보기 (썸네일, 제목, 설명)”를 생성하게 됩니다.
스레드의 경우에는 링크를 공유하면 해당 페이지의 메타데이터를 읽어서 썸네일을 생성합니다. 이때 사용되는 주요 메타데이터는 Open Graph(OG) 태그인데, 이 태그가 제대로 설정되지 않았거나 스레드 서버가 데이터를 처리하는 과정에서 오류가 발생하면 썸네일이 깨질 수 있습니다.
(이 Open Graph에 대해서는 아래에서 자세히 설명드릴게요.)
예를 들어서 블로그 서버 응답 속도가 느리거나, 이미지 파일 이름에 한글이 포함되어 있을 경우 스레드가 이를 인식하지 못하는 경우가 많습니다.
또한 스레드는 인스타그램과 같은 시스템을 사용하기 때문에, 인스타그램에서 자주 발생하는 이미지 캐싱 문제도 영향을 줄 수 있습니다. 캐싱이란 데이터를 임시로 저장해 빠르게 불러오는 방법인데, 캐싱 된 데이터가 오래되거나 잘못 저장되면 썸네일이 깨질 수 있습니다.
마지막으로, 사용자의 인터넷 환경이나 앱 버전 문제도 간과할 수 없는 요인입니다.
이렇게 썸네일이 깨지는 데는 다양한 원인이 있을 수 있지만, 이번 글에서 다뤄 볼 원인은 다음과 같습니다.
- 한글로 저장된 이미지 파일
- Open Graph 태그 누락되거나 접근이 차단된 경우
- 캐시 문제가 있는 경우 (SNS나 블로그 쪽 모두)
한글 파일 이름 – 가장 흔한 원인
스레드에서 썸네일 깨짐의 가장 흔한 원인 중 하나는 이미지 파일 이름에 있습니다. 보통 사진을 저장할 때 파일 이름을 한글로 설정하는 경우가 많습니다. 저도 예전에는 모든 사진을 한글로 저장했었어요. 예를 들어 “캐나다-여행-썸네일.jpg “같은 이름은 스레드와 같은 글로벌 플랫폼에서는 문제가 될 수 있습니다.
왜냐하면 스레드는 영어 기반으로 설계된 플랫폼이기 때문에, 한글 파일 이름을 처리하는 과정에서 인코딩 오류가 발생할 수 있기 때문입니다. 이런 오류는 서버가 파일 이름을 제대로 해석하지 못해 썸네일 이미지를 불러오지 못하는 결과를 낳습니다.
예를 들어 캐나다-여행.jpg를 canada-travel-thumbnail.jpg로 바꾸면 됩니다. 이때 단어 사이에는 공백 대신 하이픈(-)을 사용하는 것이 좋습니다. 공백은 URL에서 %20으로 변환되고, 이는 가독성과 서버 처리에 좋지 않습니다. 또한 특수문자(예 : !, #, %)도 쓰지 않아야 하고, 가능하면 파일 이름은 50자 이내로 간결하게 설정하는 것이 이상적입니다.
참고로 스레드는 Webp 형식을 지원하기 때문에 사진을 저장하실 때, Webp 형식을 사용하셔도 됩니다.
썸네일 파일 이름을 영어로 변경한 후 캐시를 지우면, 블로그 서버가 이전 한글 파일 이름(예: 캐나다-여행.jpg)을 참조하지 않고 최신 이미지(예: canada-travel-thumbnail.jpg)가 바로 적용됩니다. 이는 스레드에서 썸네일 깨짐 문제를 빠르게 해결하는 데 도움이 됩니다.
Open Graph 태그 설정 여부가 썸네일 표시 차이에 미치는 영향
Open Graph(OG) 태그를 설정하는 것과 하지 않는 것은 스레드와 같은 소셜 미디어 플랫폼에서 썸네일이 잘 보이는 데 큰 차이를 만듭니다.
이미 썸네일 파일 이름을 영어로 저장해 한글 인코딩 문제를 해결했다고 하더라도, OG 태그 설정은 여전히 중요한 역할을 합니다. 아래에서 이유와 차이를 단계별로 설명드리겠습니다.
실제로 제가 운영하는 블로그에서 썸네일 사진은 물론 모든 사진을 한글 이름으로 저장해서 업로드했었는데, 스레드에 블로그 링크를 남기면 썸네일이 모두 깨지는 현상이 일어났습니다. 그래서 썸네일 사진을 다시 영어로 변경한 후에는 썸네일 깨짐 현상을 해결할 수 있었는데, 가끔 썸네일이 나타나지 않는 현상이 있었습니다. 파일 이름이 영어로 되어 있어도 가끔 스레드가 썸네일로 사용할 이미지를 찾는데 어려움을 겪더라고요. 그래서 그 원인을 알아보니 Open Graph 태그가 제대로 설정되어 있지 않았기 때문이었습니다.
블로그 포스트에 여러 이미지가 있다면, 스레드는 어떤 이미지를 썸네일로 사용할지 판단하기 어렵습니다. 파일 이름이 영어여도 OG 태그로 명확히 지정하지 않으면 원치 않는 이미지가 선택될 가능성이 높습니다.
Open Graph 태그란 무엇이고 왜 중요한가?
Open Graph(OG) 태그는 페이스북이 만들었습니다. 2010년에 페이스북이 소셜 미디어에서 웹페이지의 미리 보기를 더 풍부하게 만들기 위해 도입했습니다.
페이스북은 사용자가 외부 웹사이트 링크를 공유할 때 단순한 URL만 표시되는 대신, 페이지의 콘텐츠를 시각적으로 표현하고자 했습니다. 예를 들어, 뉴스 기사나 블로그 포스트를 공유하면 제목과 이미지가 함께 표시되도록 하여 사용자의 관심을 끌고 클릭률을 높이는 것이 목표였습니다. 이를 위해 페이스북은 HTML <meta> 태그를 활용해 웹페이지에 추가 정보를 삽입할 수 있는 표준을 제안했고, 이를 “Open Graph Protocol”이라고 이름 지었습니다.
즉, OG 태그는 웹페이지가 소셜 미디어 플랫폼에서 공유될 때 제목, 설명, 이미지(썸네일) 등을 구조화된 방식으로 제공할 수 있게 해주는 메타데이터 형식입니다.
OG 태그가 없으면 스레드는 페이지에서 첫 번째 이미지나 <img> 태그를 임의로 선택하려고 시도합니다. 하지만 페이지 구조가 복잡하거나 이미지가 많으면 적절한 이미지를 찾지 못해 썸네일이 깨지거나 표시되지 않을 수 있습니다. 쉽게 말해 OG 태그는 스레드가 정확한 이미지를 바로 찾도록 도와주는 역할을 합니다.
주요 OG 태그에는 다음이 포함됩니다.
- og:title: 페이지 제목
- og:description: 페이지 설명
- og:image: 썸네일 이미지 URL
- og:url: 페이지 URL
내 블로그에 OG 태그가 설정되어 있는지 확인하는 방법
워드프레스를 사용하는 블로그라면, Yeost SEO나 Rank Math 같은 SEO 플러그인을 활용해서 OG 태그를 설정할 수 있습니다.

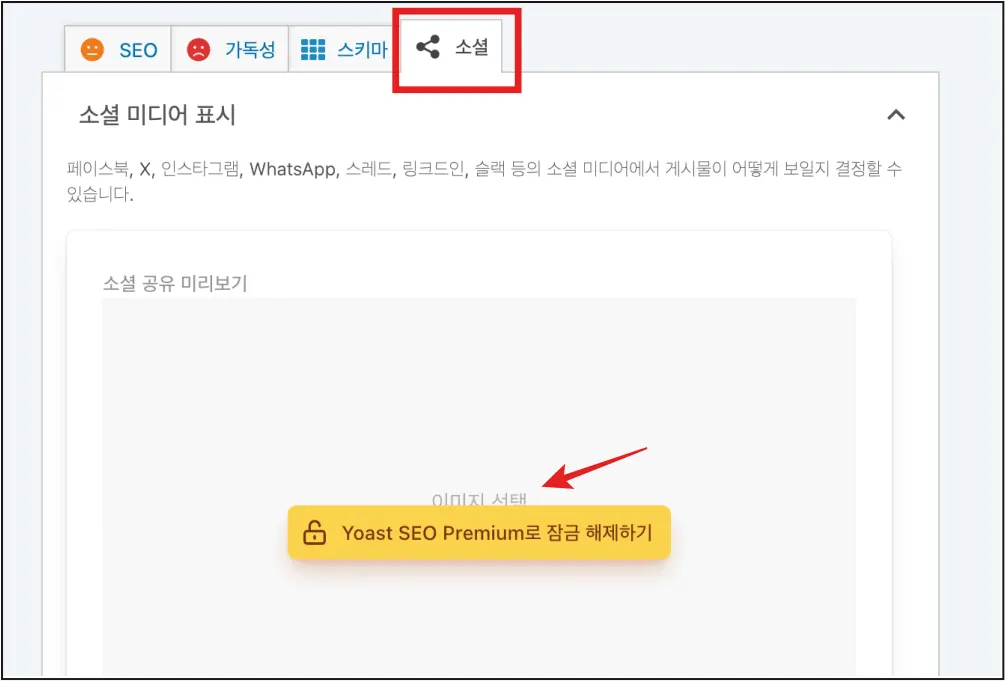
Yoast SEO에서 소설 공유 가능을 활성화하는 버튼
저는 Yoast SEO 플러그인을 사용하고 있어서 이를 기준으로 설명해 드리겠습니다.
Yoast SEO ⭢ 설정 ⭢ 사이트 기능 ⭢ 소셜 공유 – 기능 활성화 버튼 (사이트 기능 페이지에서 아래로 내려오면 “소셜 공유” 부분이 보입니다.)

위의 사진과 같이 개별 글마다 Yoast를 통해 설정을 할수도 있는데, 이 서비는 유료 서비스입니다.
이미 유료 서비스를 이용하시고 계신다면 글 편집 화면 하단 ⭢ Yoast SEO ⭢ 소셜 탭으로 이동해서 스레드에 보이길 원하는 이미지를 저장하시면 됩니다.
그런데, 무료 서비스를 이용하고 계신다면 굳이 이것 때문에 유료 서비스를 이용하실 필요는 없습니다.
- 참고로 Rank Math를 사용하고 계시는 분들은 “Titles & Meta” 화면에서 “Social Meta” 탭(또는 “Global Meta” 내 소셜 섹션)을 찾으세요. Open Graph Meta가 기본적으로 활성화되어 있지만, “Enable Open Graph Markup” 옵션이 체크되어 있는지 확인하세요. 이 설정은 Threads, 페이스북 등에서 썸네일(og:image), 제목(og:title), 설명(og:description)을 표시하는 데 필요합니다.
간단한 테스트로 썸네일 문제 해결 확인하기
이제 한글 파일 이름을 영어로 변경하고, Yoast SEO에서 소셜 공유 기능을 활성화해 OG 태그를 설정하셨다면, 마지막으로 썸네일이 제대로 표시되는지 확인하는 단계가 남았습니다. 복잡한 코드를 직접 삽입해서 확실히 해결하는 방법도 있지만, 대부분의 블로거분들은 쓰레드에 올릴 썸네일 문제를 해결하기 위해 코드까지 삽입하고 싶지 않으실 거예요.
그래서 제가 추천드리는 방법은 페이스북의 Sharing Debugger를 사용하는 것입니다.
나의 블로그에 굳이 OG 태그 코드를 삽입하지 않고도 SNS에 원하는 글의 썸네일이 잘 보이게 될 것인지 확인해 보는 것입니다.

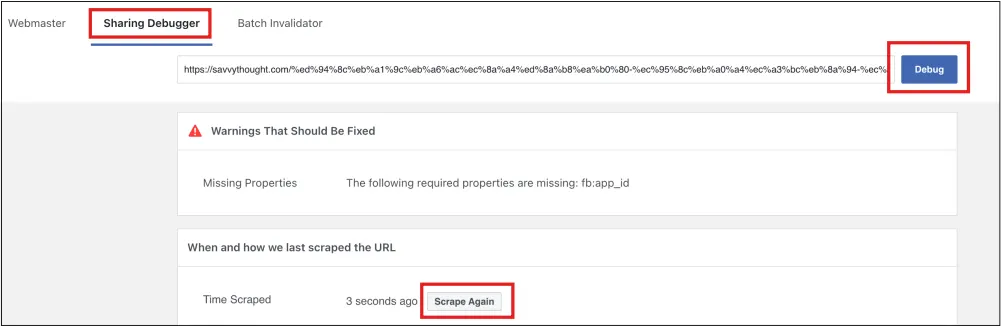
페이스북 Sharing Debugger 사이트
페이스북 Sharing Debugger는 블로그 링크가 소셜 미디어에서 어떻게 보일지 미리 확인할 수 있는 도구입니다. 스레드는 인스타그램과 페이스북 시스템을 공유하기 때문에, 이 도구로 테스트하면 스레드에서도 동일한 결과가 반영됩니다. 사용 방법은 정말 간단합니다.
- 도구 접속: 브라우저에서 https://developers.facebook.com/tools/debug/에 접속하세요.
- URL 입력: 테스트하고 싶은 블로그 포스트 URL을 입력란에 붙여넣습니다.
- Debug 버튼 클릭: “Debug” 버튼을 누르면 페이지의 OG 태그 정보를 분석한 결과가 표시됩니다.
Debug 버튼을 누른 후에 아랫부분에 썸네일 이미지 부분이 보이지 않는다면 :
⭣
- Scrape Again으로 새로고침: Debug 버튼을 누른 후에 아랫부분에 썸네일 이미지 부분이 보이지 않는다면 이전에 링크를 공유한 적이 있다면 캐시 된 데이터 때문에 최신 정보가 반영되지 않을 수 있습니다. “Scrape Again” 버튼을 누르면 페이스북이 페이지를 다시 읽어 최신 OG 태그를 반영합니다.
결과 화면에서 아랫부분까지 스크롤 해서 썸네일 이미지, 제목, 설명이 제대로 표시되는지 확인하세요. 썸네일 이미지가 잘 보이고, 실제 공유 시에도 정상적으로 썸네일이 생성된다면 경고 메시지가 일부 있어도 대부분 큰 문제는 되지 않습니다.
만약 썸네일이 잘 보인다면, 스레드에 링크를 공유했을 때도 동일하게 표시될 것입니다.
썸네일 깨짐 방지를 위한 체크리스트
마지막으로, 앞으로 썸네일 깨짐 문제를 방지하기 위한 간단한 체크리스트를 정리해 드릴게요. 이 과정을 한 번씩 점검하면 스레드에서 링크를 공유할 때 썸네일 문제가 거의 없을 거예요.
- 이미지 파일 이름을 영어로 설정했나요? (예: canada-travel-thumbnail.jpg)
- Yoast SEO에서 소셜 공유 기능을 활성화하고, 대표 이미지를 설정했나요?
- 대표 이미지 크기가 1200x630px, 300KB 이하인가요?
- Sharing Debugger로 테스트했을 때 썸네일이 잘 표시되나요?
- 스레드앱이 최신 버전이고, 네트워크 환경이 안정적인가요?
이 체크리스트를 따라가면 썸네일 깨짐 문제를 90% 이상 줄일 수 있습니다.
마치며
지금까지 스레드와 같은 SNS에서 블로그 링크를 공유할 때 썸네일이 깨지는 원인과 해결법에 대해 알아보았습니다. 이미지 파일명을 영어로 설정하고, Open Graph 태그를 올바르게 구성하는 것만으로 여러분의 블로그는 훨씬 전문적으로 보일 수 있습니다.
클릭률 2~3배 차이가 난다는 썸네일의 힘! 이제 더 이상 깨진 썸네일 때문에 고민하지 마시고, 이 글에서 소개해 드린 체크리스트를 하나씩 점검하며 문제를 해결해 보세요. 여러분의 소중한 블로그 콘텐츠가 더 많은 독자들에게 닿을 수 있기를 바랍니다.